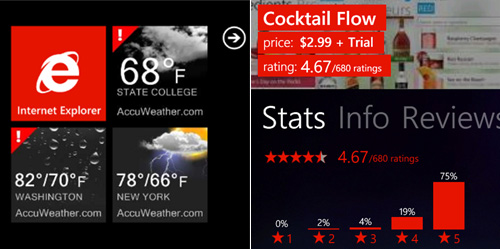
扁平化,本质是【布局】,呈现为两方面,即:
A、弱化元素差异,让“层次逻辑”通过“排版”而非“元”来实现; B、强调“区域”边界,以应对海量内容(而早期拟物阶段,是强调“元”边界)。 这种本质,只是大屏触摸移动设备发展的『阶段性』需求。
WIN8开始,人们对扁平化的关注,其实已经超越了对界面本身的讨论,延伸为对【移动设备】领域未来王者或趋势的关注(谁将接过苹果的枪)。
之所以扁平化,百家有百种说法。说法不重要,重要的是,对关注者而言,各类观点所呈现出的趋势方向和价值规则思考,所能给予的启发。
下面我们从时间框架和硬件框架上再做一些延展:
扁平化,本质是【布局】,呈现为两方面,即:
A、弱化元素差异,让“层次逻辑”通过“排版”而非“元”来实现;B、强调“区域”边界,以应对海量内容(而早期拟物阶段,是强调“元”边界)。
这种本质,是大屏触摸移动设备发展的『阶段性』需求。
它的促因,来源于:
1、学习成本:
拟物,强调元素独立性、特异化——即强调“元”的边界。
早 期,仅苹果提供大触屏,所有用户都是小白,乔布斯有N多选择。做个虚拟实验,对那时从未用过此类设备的大众而言,面对一个只有底部实物按钮、全无其它明确 规则、边界的大触屏,界面做得不到位,敢不敢随便点,点了能不能很快用上?——若不把界面做的更接近自然实物,通过边线、高亮、阴影等立体手法,确保界面 中各种逻辑边界明确,以激发用户点击勇气和欲望,学习曲线就可能陡增。
所以,苹果早期的拟物是阶段性必然,最终得以普及。
2、内容容量:
量变即质变,预规划装20个APP的设备,和装200个APP的设备,侧重点自然会转移。
因为普及,APP和APP所提供的内容,相对早期,都有了暴增,这促使系统界面的“设计重点”从“降低学习成本”,向“容纳海量内容”的规划上侧重。
这种转移,自然的促生“界面元素”开始强调:
a、“共性”,以促进在海量内容中,通过“区域(分类)”而非“元(单个元素)”来进行内容快速筛选; b、“直观性”,即强调内容本身,而非视觉点缀,实质是演变为“Title”,浓缩“元”所辖内容,以帮助快速筛选。
3、屏幕尺寸:
屏幕越大,越有相对充裕的排版空间,来呈现逻辑层面的层次。
苹果一二代是培育市场的先行者,后来几代,以及安卓等系统,就是真正发力于满足用户实际需求的“瑞士军刀”。因此,屏幕尺寸的提升是必然,因为需求已经得以发掘,欲求的满足自然孜孜不倦。
在这样的大尺寸趋势下,更好的视野,更丰富的内容,就意味着相对小屏阶段更充足的排版空间。
而这种对排版布局的充分操作,弱化了元素本身对自身逻辑层次进行体现的需求。用户面对更大的事业和更繁杂的内容时,可以通过排版所呈现出来的大区域逻辑,完成快速筛选的第一步。
此时,元素的图案等细节,就显得相对不重要——“大概这个区域,大概这个颜色,晃一眼,图标形状大概是这个,好,点它”——这样的大脑处理过程,在面对更大区域和更多内容是,效率更高,就不用再去细看是哪一个具体的图标。
其实,越往后,移动设备必然将从时尚品进化为必需品。
这种进化的结果,是移动端在云和硬件自身的提升下,成为真正随身的【数据源】,而非是临时替代品,再加上移动设备对传统“输入输出端”的颠覆(如眼镜、手套),最终,“袖珍”的移动设备,必然具备极高的数据存储能力、数据处理能力,极高效的数据录入能力、数据输出能力。
在终究有上限的物理尺寸中,如何避免瓶颈,可能,最终之争,不在一点点界面调整,不在一点点尺寸扩充,不在一点点设备整合,不在一点点硬件创新,而在于最底层的材料学革新。在这之前,谷歌这样大包围圈、大象无形的大整合者,其实确实已在微软、苹果之上了。
More from my site

- 评论最多
- 最新评论
- 随机文章
- 气象报文的释读
- 毫无PS痕迹的计算机生成图片
- 巴洛特利
- 如何挖矿:Bitcoin教程
- 世界十大黑客
- 被诅咒的程序员的七宗罪
- 硬件强悍,算法是否已经不再重要?
- 二十四节气计算公式
- 短信猫指令at全集一览表方便查询
- 为什么没有那么多女程序员
趣头条 在 《GIT 如何删除某个本地的提交》
鸟儿叫,花儿笑,一年一季春来到!屌炸天 在 《GIT 如何删除某个本地的提交》
新春佳节到。祝好!祝好!闺房独自乐 在 《GIT 如何删除某个本地的提交》
不错!不错!感觉好极了!1163848899 在 《GIT 如何删除某个本地的提交》
博客还真是个好东西!民间秘术 在 《军残证规则》
转眼又是新一年,博主万事如意不差钱!致富技术 在 《军残证规则》
初来乍到,无条件支持!套图 在 《军残证规则》
深受启发,无条件支持!套图网 在 《军残证规则》
毫无疑问,这个是要支持的!百万套图一键转存 在 《ASP.NET C#各种数据库连接字符串大全》
丁酉年(鸡)九月初十 2017-10-29到此一游!健康网 在 《ASP.NET C#各种数据库连接字符串大全》
学海无涯,博客有道!拜读咯!
 取次花丛懒回顾,半缘修道半缘君。
取次花丛懒回顾,半缘修道半缘君。

















扁平化说白了就是信息量过大,过于花俏会受不了,如果放在十年前这绝对烂
内容挺好的,值得一踩
joy41y