Geometry was one of the coolest topics in school for me. Probably because it uses a lot of figures to convey the concepts. Here I am trying to explain how we can leverage the Layout system in WPF and Silver light by taking an example of creating a Radial Panel. A RadialPanel lays out its children in a circular fasion. So before going in to the technical details, let us see how this problem get solved algorithmically.If you are asked to arrange a bunch of items in a circular path, what all things would you consider?.
1) How much space do I have? – Say X * Y rectangular area is the available size.
2) I will draw an approximate Circle (Or ellipse) inside the X*Y space. Assuming that the Radii are ‘Rx and Ry’
3) How many items are there to arrange? Say N – number
4) I know that 360 degrees are the total angular space for a circle. So angular distance between each item will be 360/N degrees.
6) I can calculate the coordinate point to which an item should be placed. That is by doing the following simple trigonometry operation. The coordinate point will be at Rx * Cos (Angle), Ry*Sin (Angle).
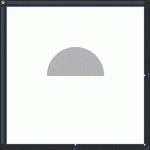
The math can be visualized from the figure bellow.
It is so interesting that WPF has kept the custom panel implementation in such a way that we can easily code the above steps directly in to code. First of all you have to create a class derived from the System.Controls.Panel. The two methods we need to override are
protected override Size MeasureOverride(Size availableSize) – In this pass you can do the following.
Iterate the collection of children that are part of layout, call Measure() on each child element.
Compute the net desired size of the parent based upon the measurement of the child elements.
protected override Size ArrangeOverride(Size finalSize) –
Iterate the collection of children that are part of layout, call Arrange() function on each child element.
Compute the net final size of the panel based upon the arrangement of the child elements.
Here is the implementation of the RadialPanel. Hope the comments in between explains the relvance of each step.
public class RadialPanel : Panel
{
// Measure each children and give as much room as they want
protected override Size MeasureOverride(Size availableSize)
{
foreach (UIElement elem in Children)
{
//Give Infinite size as the avaiable size for all the children
elem.Measure(new Size(double.PositiveInfinity, double.PositiveInfinity));
}
return base.MeasureOverride(availableSize);
}
//Arrange all children based on the geometric equations for the circle.
protected override Size ArrangeOverride(Size finalSize)
{
if (Children.Count == 0)
return finalSize;
double _angle = 0;
//Degrees converted to Radian by multiplying with PI/180
double _incrementalAngularSpace = (360.0 / Children.Count) * (Math.PI / 180);
//An approximate radii based on the avialable size , obviusly a better approach is needed here.
double radiusX = finalSize.Width / 2.4;
double radiusY = finalSize.Height / 2.4;
foreach (UIElement elem in Children)
{
//Calculate the point on the circle for the element
Point childPoint = new Point(Math.Cos(_angle) * radiusX, -Math.Sin(_angle) * radiusY);
//Offsetting the point to the Avalable rectangular area which is FinalSize.
Point actualChildPoint = new Point(finalSize.Width / 2 + childPoint.X - elem.DesiredSize.Width / 2,finalSize.Height / 2 + childPoint.Y - elem.DesiredSize.Height / 2);
//Call Arrange method on the child element by giving the calculated point as the placementPoint.
elem.Arrange(new Rect(actualChildPoint.X, actualChildPoint.Y, elem.DesiredSize.Width, elem.DesiredSize.Height));
//Calculate the new _angle for the next element
_angle += _incrementalAngularSpace;
}
return finalSize;
}
}
And finally the XAML file and its preview has shown bellow from VS2008 , And you can use the same Panel class in a SilverLight2.0 project with the same XAML usage .
The following screen shows all the System.Media.Colors in an ItemsControl which intern has RadialPanel as its ItemsPanel.
The XAML for this is pasted bellow.
<window x:Class="WPFSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPFSample"
Title="Window1" >
</window><window .Resources>
<itemspaneltemplate x:Key="radialTemplate">
<local:radialpanel></local:radialpanel>
</itemspaneltemplate>
<datatemplate x:Key="enumTemplate">
<rectangle Width="20" Height="20" Fill="{Binding Name}" ToolTip="{Binding Name}" Stroke="#FF000000"></rectangle>
</datatemplate>
</window>
<itemscontrol Name="itemsControl" ItemTemplate="{DynamicResource enumTemplate}" ItemsPanel="{DynamicResource radialTemplate}"></itemscontrol>
You will also need this in the code behind to set the ItemsSource property of the ItemsControl.
itemsControl.ItemsSource = typeof(Colors).GetProperties();
For more details about the WPF Panel concept, I recommend you to read Dr.WPF’s ItemsControl: ‘P’ is for Panel
[原文:http://jobijoy.blogspot.jp/2008/04/simple-radial-panel-for-wpf-and.html]
More from my site

- 评论最多
- 最新评论
- 随机文章
- 气象报文的释读
- 毫无PS痕迹的计算机生成图片
- 巴洛特利
- 如何挖矿:Bitcoin教程
- 世界十大黑客
- 被诅咒的程序员的七宗罪
- 硬件强悍,算法是否已经不再重要?
- 二十四节气计算公式
- 短信猫指令at全集一览表方便查询
- 为什么没有那么多女程序员
趣头条 在 《GIT 如何删除某个本地的提交》
鸟儿叫,花儿笑,一年一季春来到!屌炸天 在 《GIT 如何删除某个本地的提交》
新春佳节到。祝好!祝好!闺房独自乐 在 《GIT 如何删除某个本地的提交》
不错!不错!感觉好极了!1163848899 在 《GIT 如何删除某个本地的提交》
博客还真是个好东西!民间秘术 在 《军残证规则》
转眼又是新一年,博主万事如意不差钱!致富技术 在 《军残证规则》
初来乍到,无条件支持!套图 在 《军残证规则》
深受启发,无条件支持!套图网 在 《军残证规则》
毫无疑问,这个是要支持的!百万套图一键转存 在 《ASP.NET C#各种数据库连接字符串大全》
丁酉年(鸡)九月初十 2017-10-29到此一游!健康网 在 《ASP.NET C#各种数据库连接字符串大全》
学海无涯,博客有道!拜读咯!
 取次花丛懒回顾,半缘修道半缘君。
取次花丛懒回顾,半缘修道半缘君。