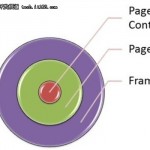
Navigation,frames and pages
- 编写代码之前,好好审查几次应用的页面原型和跳转关系,这样可以减少之后添加修改页面的次数。无疑后者花费的精力更多
- 在设计页面跳转的时候,一定要考虑Application Bar交互和后退键这两个因素
Application Bar
- 在处理通用的的应用任务时,使用Application Bar Button(例如 添加,刷新啊,设置等)
- Aplication Bar Button的数量要限制在4个以下
- 将不那么常用的功能放在Application Bar Menu
- 如果你的操作很难用Icons表达清楚,那么讲这个功能放到App Bar Meun里面(好像是这么个道理)
- App Bar Meun item 的数量应用在5个以下,避免出现滚动条(印象中 QQ浏览器 不符合这个规则的)
- 标准的App Bar Icons 已经在SDK里面,位置是:C:\Program Files\Microsoft SDKs\Windows Phone\V7.0\Icons( 7.1和8都有,但是更加推荐Metro Studio!!)
- 自定义的App Bar Icons 分辨率应该是 48 × 48,使用白色前景,透明背景,同时,你不用画那个圆,系统自动会生成(再次推荐Metro Studio)
Back button
- 在应用的第一个页面点击后退见一定要推出应用程序(当然,你可以选择提示用户是否退出)
- 点击后退键一定要回到应用的前一个页面(但是也有例外吧,例如登录注册什么的)
- 如果当前页面有 Context Meun 或者 Dialog,点击后退键,应该关闭 Context meun 和 dialog,并且取消导航到上一页。(实现很简单,ovrerrid OnBackPress,如果有窗口正在打开,窗口.isOpen = false, e.cancle = true)
- 点击后退键应该只能导航到上一页或者关闭窗口,其他功能都不应该通过back button press实现。(是这么个道理)
Screen orientations
- 应用的默认的方向 Portrait ,你必须手动添加对Landscape的支持
- 如果应用支持landscape,那就说明了 向左和向右的水平放都是支持的。(left landscape 和 right landscapse)
Application Icon
应用图标应该是62×62的PNG图像
Tiles and tile notificaton
- 桌面磁贴应该分辨率173×173 ,dpi 256 ,PNG 格式的图片
- 记得要讲图片的 Build Action改为 Content
Themes
- 避免在应用中使用过多白色,例如白色的背景。这尼玛的非常耗电的。
- 如果应用中控件的前景或者背景颜色是固定的,请确定控件在黑色和白色主题下都能看得清楚。如果出现了看不清楚控件的情况,记得调整。(当然,也可以讲整个应用的主题都改了,不用系统自带的主题)
Application Settings
- 修改,删除或者其他不可逆的操作,一定要有一个 取消 按钮(其实我觉得有用户提示也就可以了)
- 当使用带有提交或者取消功能的页面,在操作完成之后,应该回到主页面。
Touch Input
- 所有基本的,一般的任务应该用一个手指就能完成
- 可以操作的控件,应该第一时间给用户反馈。如果一个控件操作后出现延迟或者卡住的效果,用户体验不好。
- 对于计算量大的任务,开发者应该给用户必要的提示,告诉用户现在应用正在做事情,例如提供文字的说明或者进度条。(对于以上两点,我们应用多用异步操作,不要阻塞了UI线程)
- Hold这个手势一般用户Context Menu(context menu的介绍:http://www.windowsphonegeek.com/articles/WP7-ContextMenu-in-depth–Part1-key-concepts-and-API)
On-screen Keyboard
你应该为不同的应用场景设置不同的 InputScope。例如应用里面textbox你希望用户填入的是一个Url,你应该设置URL input scope,这样输入框就带有.com这个选项(input scope类型:http://msdn.microsoft.com/en-us/library/system.windows.input.inputscopenamevalue(v=vs.95).aspx)
Canvas/Grid fir layout
- 如果使用绝对定位并且没有嵌套的情况下,Canvas的性能比Grid好。
- Grid应该用在应用需要变形,然后控件需要保持相对定位的情况
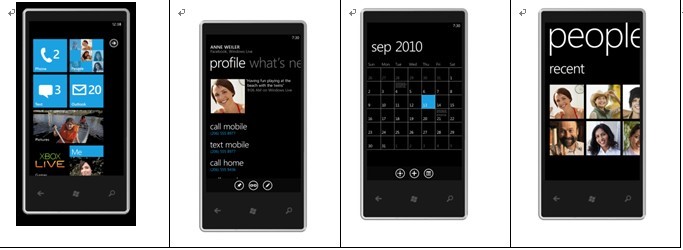
panorama control/pivot considertations
- Pano和Pivot都提供水平浏览的功能。用户可以通过Flick和Pan的手势操作
- 用Pano是为了开始就可以展示更多细节内容
- 用Pivot是为了用不同的分类或者说不同的形式,展示同一个数据集(这个说法太官方Demo了吧。。。)
- 不要用Pivot作为基于任务的导向,不要做得好像一个引导页一样
- 在Pano的一个Item里面使用垂直滚动List或者Grid是可以接受的,但是不要带有水平的滚动
- 不要放一个Pivot在另外一个Pivot里面
- 不要放一个Pivot在另外一个Pano里面
- 应用应该精简Pivot 的Page
- Pivot 的Page应该展示类似的内容(的确很多国内的应用每页Pivot item 的内容完全不同,设置都在里面。。这个值得深思)
Text guideline
- 尽量使用Segoe(中文字体真是一个大问题,Metro UI 就没考虑过中文字体)
- 避免使用小于15像素以下的字体
More from my site
这家伙很懒,什么都没写!

你可能也喜欢Related Posts
众说纷纭Comments
- 评论最多
- 最新评论
- 随机文章
- 气象报文的释读
- 毫无PS痕迹的计算机生成图片
- 巴洛特利
- 如何挖矿:Bitcoin教程
- 世界十大黑客
- 被诅咒的程序员的七宗罪
- 硬件强悍,算法是否已经不再重要?
- 二十四节气计算公式
- 短信猫指令at全集一览表方便查询
- 为什么没有那么多女程序员
趣头条 在 《GIT 如何删除某个本地的提交》
鸟儿叫,花儿笑,一年一季春来到!屌炸天 在 《GIT 如何删除某个本地的提交》
新春佳节到。祝好!祝好!闺房独自乐 在 《GIT 如何删除某个本地的提交》
不错!不错!感觉好极了!1163848899 在 《GIT 如何删除某个本地的提交》
博客还真是个好东西!民间秘术 在 《军残证规则》
转眼又是新一年,博主万事如意不差钱!致富技术 在 《军残证规则》
初来乍到,无条件支持!套图 在 《军残证规则》
深受启发,无条件支持!套图网 在 《军残证规则》
毫无疑问,这个是要支持的!百万套图一键转存 在 《ASP.NET C#各种数据库连接字符串大全》
丁酉年(鸡)九月初十 2017-10-29到此一游!健康网 在 《ASP.NET C#各种数据库连接字符串大全》
学海无涯,博客有道!拜读咯!
 取次花丛懒回顾,半缘修道半缘君。
取次花丛懒回顾,半缘修道半缘君。