如何在Silverlight中绘制如图所示的半圆?
先看XAML视图中对这个半圆的描述:
<path Margin="117,117,116,198" Fill="#FF000000" Stretch="Fill" Stroke="#FF000000" Data="M83.5,0.5 C129.33975,0.50000429 166.5,37.660511 166.5,83.5 L166.44951,84.5 L0.55049556,84.5 L0.5,83.5 C0.50002575,37.660439 37.660152,0.50000429 83.5,0.5 z" Opacity="0.3"></path>
显然,如果在XAML中手动书写Data属性的值很复杂。
可以在Expression Blend中这样操作:
1、使用工具栏按钮中的“椭圆形”工具,按住Shift键在画布上绘制一个圆,假设该圆的半径为r;
2、使用工具栏按钮中的“矩形”工具,在画布上绘制一个矩形,假设该矩形的宽和高分别为w和h,确保w ≥ 2 × r,并且h ≥ r,这样的矩形才能够遮盖住步骤1中所绘制圆的一半。注意:由于布局方式的选择以及XAML中对于基本形状的描述方式,可能无法从属性列表中直接找到于半径、宽度和高度等项目,只需要经过目测决定该矩形的大致大小即可;
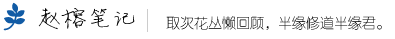
3、移动步骤2中绘制的矩形使得步骤2中的矩形恰好可以遮盖住步骤1中圆的下半部分,可以借助圆的默认中心点来进行矩形的定位,如图所示;
4、在画布上或对象和时间线窗口中选中矩形和圆,注意顺序是先选中矩形再选中圆,之所以强调这个顺序是因为矩形的绘制发生在圆之后,所以默认情况下矩形可以覆盖住圆的下半部分,此时,XAML视图中的代码是这样的:
<ellipse Margin="121,95,112,138" Fill="#FFFFFFFF" Stroke="#FF000000"></ellipse> <rectangle Margin="73,178,56,111" Fill="#FFFFFFFF" Stroke="#FF000000"></rectangle>
5、使用菜单“对象”——“合并”——“相减”命令,此时,我们就已经得到一个半圆,如图所示:
6、为得到的半圆设置相应的填充等属性即可以得到我们想要的半圆了。此时的半圆已经不是一个形状(Shape),而是一个由两个形状合并之后的路径(Path)了。
事实上,我们可以通过“合并”的方法得到很多我们需要的“形状”,在Expression Blend的帮助中详细介绍了合并的方法和具体的含义——
More from my site
这家伙很懒,什么都没写!

你可能也喜欢Related Posts
众说纷纭Comments
- 评论最多
- 最新评论
- 随机文章
- 气象报文的释读
- 毫无PS痕迹的计算机生成图片
- 巴洛特利
- 如何挖矿:Bitcoin教程
- 世界十大黑客
- 被诅咒的程序员的七宗罪
- 硬件强悍,算法是否已经不再重要?
- 二十四节气计算公式
- 短信猫指令at全集一览表方便查询
- 为什么没有那么多女程序员
趣头条 在 《GIT 如何删除某个本地的提交》
鸟儿叫,花儿笑,一年一季春来到!屌炸天 在 《GIT 如何删除某个本地的提交》
新春佳节到。祝好!祝好!闺房独自乐 在 《GIT 如何删除某个本地的提交》
不错!不错!感觉好极了!1163848899 在 《GIT 如何删除某个本地的提交》
博客还真是个好东西!民间秘术 在 《军残证规则》
转眼又是新一年,博主万事如意不差钱!致富技术 在 《军残证规则》
初来乍到,无条件支持!套图 在 《军残证规则》
深受启发,无条件支持!套图网 在 《军残证规则》
毫无疑问,这个是要支持的!百万套图一键转存 在 《ASP.NET C#各种数据库连接字符串大全》
丁酉年(鸡)九月初十 2017-10-29到此一游!健康网 在 《ASP.NET C#各种数据库连接字符串大全》
学海无涯,博客有道!拜读咯!
 取次花丛懒回顾,半缘修道半缘君。
取次花丛懒回顾,半缘修道半缘君。





















警察赶到现场时他还在翻东西被警察一声大喝吓得不轻华商晨报华商响网讯 干什么行当都需要专心致志,窃贼王某将这一精神发挥到了极致,不过也因此陷入了窘境。 入室盗窃时,他专心地翻东西,主人都进屋,离他只有3米了,他还在翻找东西,丝毫没察觉。主人悄悄退出房间报警后,民警已经进入房间守在他身后了,他还在低头“工作”……房主回家离他三米这贼没发现昨日,记者从桓仁县公安局雅河派出所了解到,8月9日下午,他们接到了雅河乡村民郑先生的报警,郑先生称自己家此刻正在被窃贼“光顾”。郑先生的家住在平房,当天下午他回家时发现大门敞开着,还以为是妻子回来了,没有任何防备的他进了屋子,才发现眼前3米多距离外,一名白衣男子正背对着他,翻找东西。这可把郑先生给吓着了,担心与窃贼打个照面后,对方为了脱身伤害他,郑先生蹑手蹑脚地退出了房间。整个过程窃贼都在专注地偷东西,居然毫无察觉。警察进门站他身后这贼还没发现离开现场后郑先生立即拨打了报警电话求助,接到报警后,雅河派出所的三名民警立即赶到现场,一名民警守住后窗户防止其逃脱,另两名民警决定从正面进攻。当民警进入房间时,窃贼正吃力地从床底拖出一个木箱子。民警已经站在他身后了,完全沉浸在“工作”中的窃贼仍旧毫无察觉。“别动,我们是警察!”民警的一句话倒是把窃贼王某吓得不轻。最终,正在行窃的王某被民警当场抓获。经审讯,王某对盗窃郑先生家供认不讳,除此之外王某还交代了另外两起盗窃案件。目前,此案正在进一步审理中。来源:东北新闻网好吧,我承认这是个奇迹!
42、面额是脱离的.或者没有安放合适,而且下端向上掀起。